Getting started in eCommerce can be tricky. Even with all the wonderful eCommerce software like Shopify and WooCommerce, it still takes hours of setup even if you’re tech-savvy. What if you just want to start selling online without all the hassle?
Thankfully, PayPal has a very user-friendly option for entrepreneurs with a single product to sell. The idea is simple: you set up a PayPal Business Account and then you add PayPal Buy buttons to your website.
Seriously, that’s it! The configuration couldn’t be simpler and it’s a great stopgap to use before your business is large enough to justify setting up something more permanent, like a Shopify store.
So without any more preamble, let’s talk about how you can add PayPal Buy buttons to your website.
1. Create a PayPal Business account.

Before you can follow any of the steps in this guide, you will need to set up a PayPal Business Account. You can do that by going here and following all the prompts.
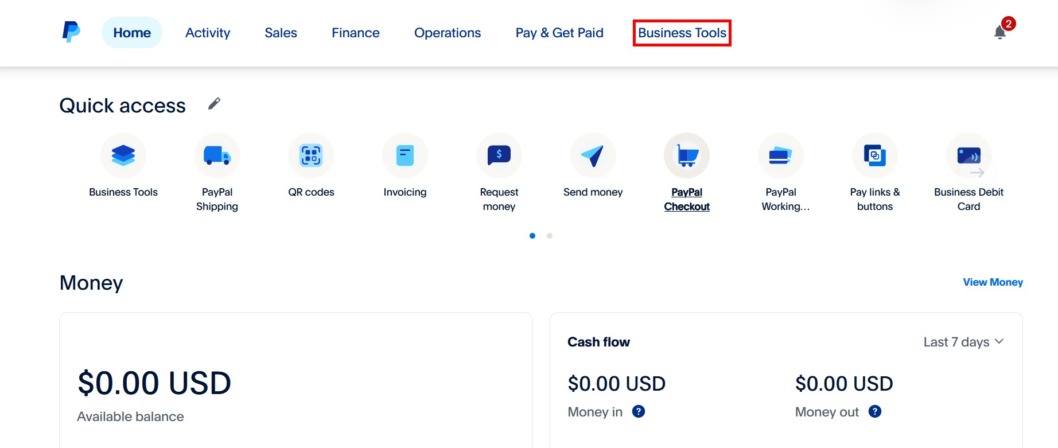
2. Log into your PayPal account and click Business Tools.

After you’ve set up your PayPal Business Account and logged in, you will see a home page like the one above. Click on Business Tools to proceed.
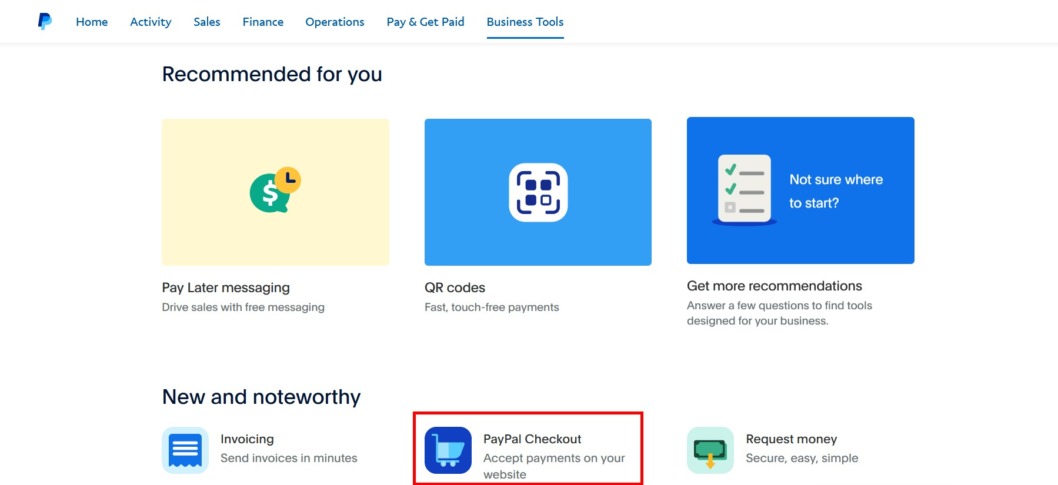
3. Scroll down and click PayPal Checkout.

4. Click Get Started.

5. Click Set up Pay Links and Buttons.
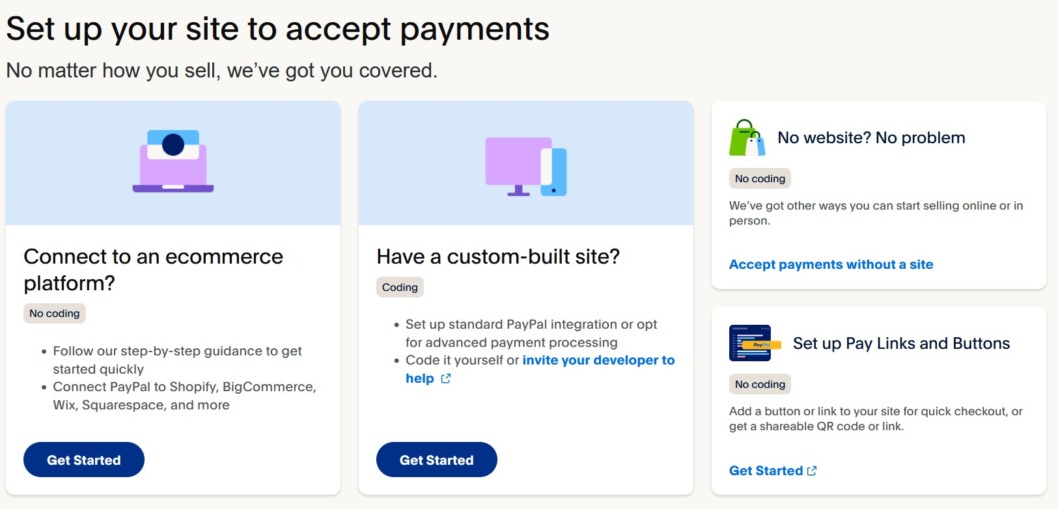
 At this point, please note that you have a lot of options for integrating PayPal onto your store. When you click on Set up Pay Links and Buttons, you will have a chance to configure buttons for different products in different styles. At the end of the process, you will receive an HTML code which you will paste into your website.
At this point, please note that you have a lot of options for integrating PayPal onto your store. When you click on Set up Pay Links and Buttons, you will have a chance to configure buttons for different products in different styles. At the end of the process, you will receive an HTML code which you will paste into your website.
If you are using a major platform like WooCommerce or Shopify, you may want to check Connect to an ecommerce platform and follow the steps provided by Shopify. If you’re custom-coding your site, Have a custom-built site is probably the better option.
If you don’t have a website and you simply need a very easy page for payments, click Accept payments without a site in the No website? No problem section.
The rest of this guide will talk about what happens when you click Set up Pay Links and Buttons.
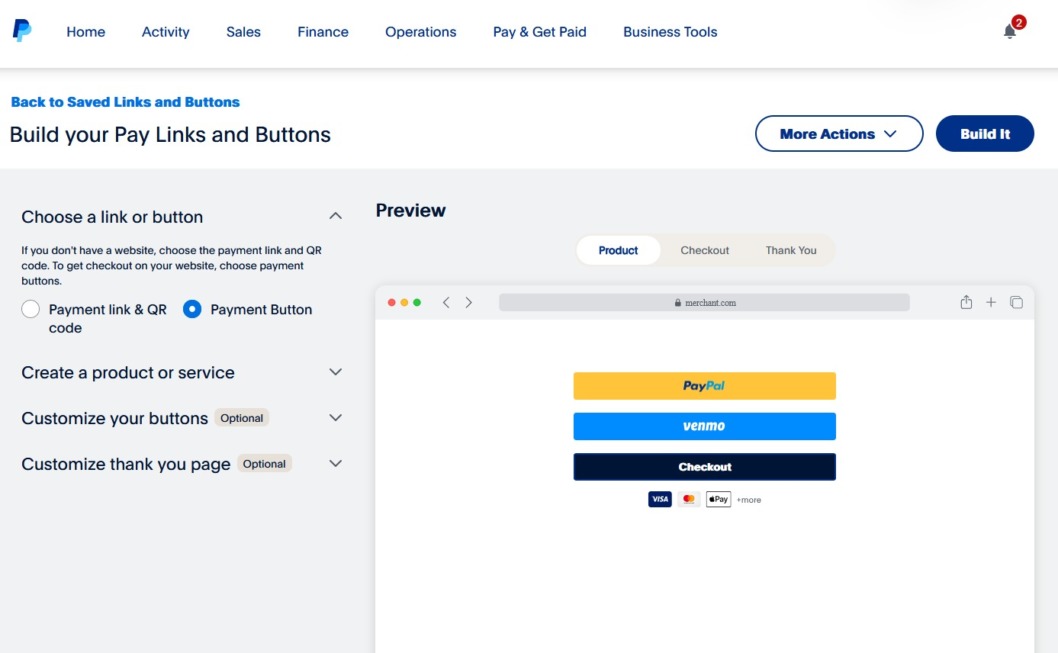
6. Select Payment Button.
When you click Payment Button, you will have a chance to setup a payment button for different products or services in a style of your choosing. If you don’t have a website, you might prefer the Payment link & QR code option instead.
In the steps to follow, we will assume you click Payment Button.
7. Enter product details and customize buttons and thank you page.
There are three button types: single product or service, variable product or service, and customer defined. The type of button you choose to create will determine which other fields are available. PayPal gives a brief overview of what each button is for when you click on the dropdown.
Fields vary slightly based on type of item, but overall, you will need to enter a product or service name and price. You may choose to add a product ID. You can also set a maximum quantity for orders and configure shipping and tax rates as well.
Variable products or services allow you to create options for users. For example, if you are selling shirts, options might include different shirt sizes. You are also able to adjust price based on option.
Under the Customize your buttons section, you can choose between different button style options, including:
- Stacked vs. single
- Vertical vs. horizontal
- Rectangle vs. pill (rounded)
- Small, medium, and large
- Gold, blue, black, white, or silver
You can also choose what the buttons will say, with options including PayPal, Checkout, Buy Now, and Pay. Text options for checkout buttons are Checkout, Proceed, Pay, and Custom.
Lastly, if you would like to send customers to a custom thank you page, you can do so by choosing “Use a custom Auto Return URL.” Once you do that, you enter in the URL of your custom thank you page.
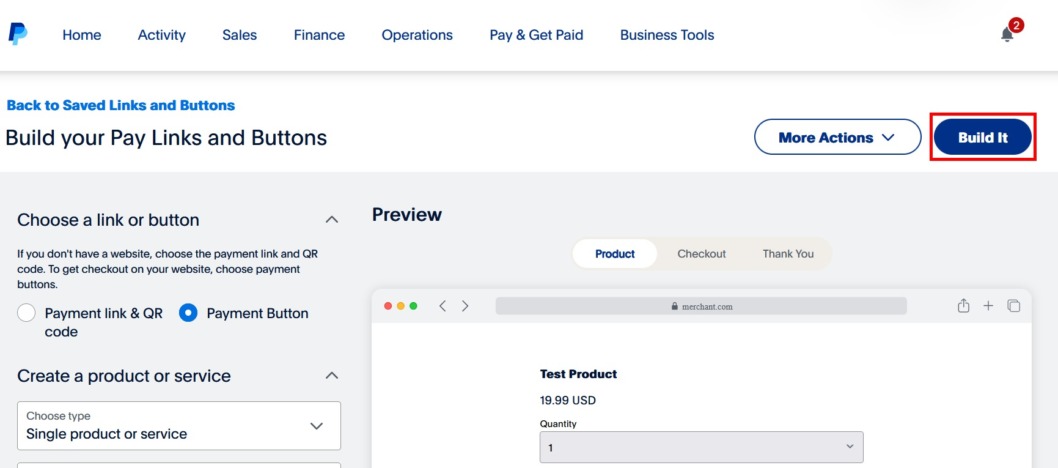
8. Click Build It.

Once you have configured all button options to your satisfaction, click on Build It to generate the code you will insert on your website.
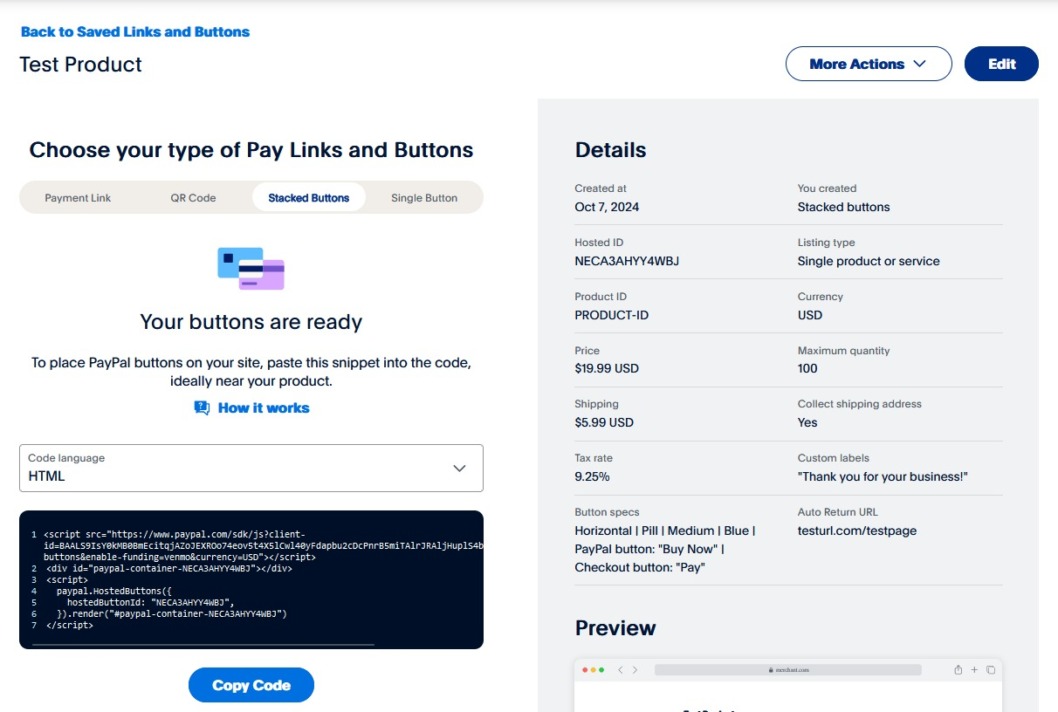
9. Copy the code and paste on your website.

When you’re done customizing the button, click copy code. PayPal will generate an HTML code and copy it to your computer’s clipboard. You can then paste this code anywhere on your website to add the button to your page.
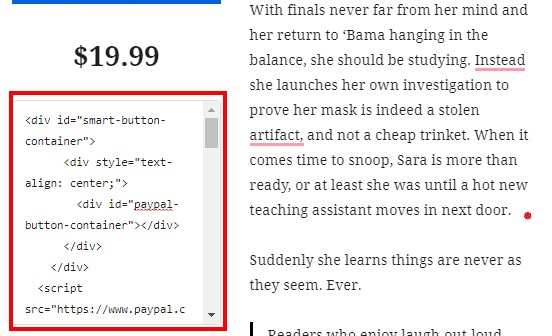
This part is a little tricky since how you add this code snippet depends on which website software you are using to manage your website. Here’s a screenshot of what it looks like on one of my client’s websites, where they use WordPress.

To clarify what exactly is going on above: I added the HTML code for the PayPal buttons right below a text box that says “$19.99” in large print. The first screenshot shows what it looks like in the WordPress editor. The second shows what it looks like on the actual shopping page.
Pretty neat, right?
Final Thoughts
There you go! Adding a PayPal button to your website is one of the fastest ways to start selling items online.
Remember: if you need help storing and shipping items once they start selling, Fulfillrite can help. We provide order fulfillment for businesses like yours. You can request a quote to learn more.